Google PageSpeed Insight에서 티스토리 블로그 속도 측정을 해보면 '이미지 요소에 width 및 height가 명시되어 있지 않습니다'라는 진단 결과를 볼 수 있습니다. 이미지 요소의 너비와 높이를 명시하는 것은 구글 SEO에 영향을 미치는데, 티스토리는 기존에 너비와 높이를 명시되던 것을 명시되지 않도록 바꿔버린 것으로 확인되었습니다.
목차
- 구글 페이지 스피드 인사이트에서 속도 측정
- 이미지 요소에 width 및 height가 명시되어 있지 않습니다
- 오래된 포스팅의 이미지 요소에는 width와 height가 명시되어 있다.
- 결론
얼마 전 구글 SEO 가이드에 맞게 블로그를 운영하기 위해 구글에서 중요한 요소로 꼽은 사이트 속도에 대해 체크해 보았습니다. 여러 가지 진단 항목 중 이미지 요소에 width 및 height가 명시되어 있지 않다는 문구가 눈에 띄었습니다.
구글 페이지 스피드 인사이트에서 속도 측정

아무래도 기본 스킨에 몇 가지 추가한 게 전부라 일반적인 블로그와 비슷한 수준의 속도를 확인할 수 있었습니다. 다른 블로거나 유튜버가 측정한 결과를 보여줄 때에는 북클럽 스킨으로 모바일 성능점수가 높게는 70 정도의 성능점수를 확인할 수 있었던 반면, 실제로 측정한 결과는 30점 안팎의 느린 점수가 확인되었습니다.
제 PC 사양이 낮은 편인데, 아마 클라이언트 PC를 기준으로 측정한 속도를 보여주는 것이 아닐까 추측해 봅니다.
이미지 요소에 width 및 height가 명시되어 있지 않습니다
구글 페이지 스피드 인사이트에서 사이트 속도를 측정하면 진단 결과와 함께 속도를 향상시킬 수 있는 여러 가지 권고사항들을 확인할 수 있습니다.

여러 항목 중 오늘 주목해볼 항목은 이미지 요소에 width 및 height가 명시되어 있지 않다는 것입니다.
보통 반응형 페이지를 위해 너비를 화면에 맞추고 높이는 비율에 맞게 맞춰지는 방식으로 사용되는데, 이것은 구글에서 중요하게 보는 지표 중 하나인 CLS(시각 안정성)에 나쁜 영향을 미칩니다.
이미지의 높이가 고정되어 있지 않을 경우, 이미지 높이가 결정되기 전에 그려졌던 레이아웃이 이미지 높이만큼 아래로 밀려나면서 다시 그려지기 때문에 페이지를 그리는 속도도 지연됩니다.
오래된 포스팅의 이미지 요소에는 width와 height가 명시되어 있다.
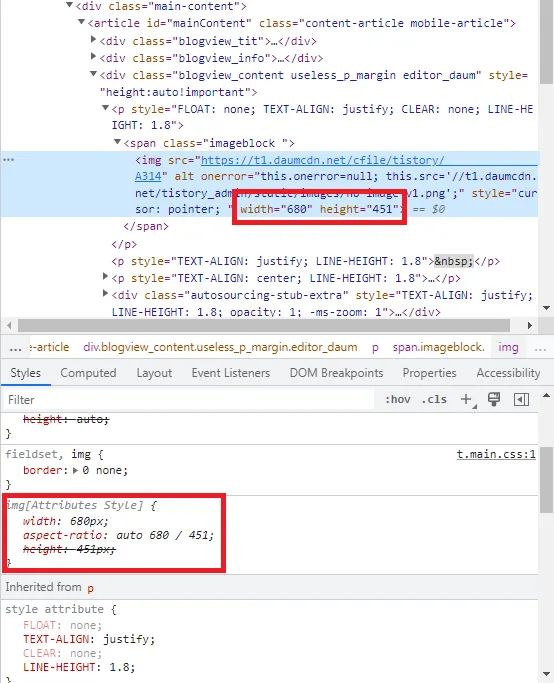
어쩌다 보니 오래된 티스토리 블로그 포스팅의 이미지를 확인했는데 그 블로그에는 width와 height가 명시되어 있었으며, aspect-ratio로 종횡비를 계산하여 화면에 맞게 보여주는 방식을 사용하고 있었습니다.


스킨에 따라 적용되는 스킨이 있는 건지 바꿔봤지만, 너비와 높이값이 고정되지 않았습니다.
해당 블로그에 이미지를 첨부하여 글을 작성해 보았는데 새로 작성한 글의 이미지에는 너비와 높이값이 고정되지 않는 것으로 보아 티스토리 자체에서 이미지 첨부방식을 변경한 것이라는 결론을 내게 되었습니다.
어쩌면 3년 전쯤 에디터가 변경되었는데, 새로운 에디터가 적용되면서 바뀐 것일 수도 있겠습니다.
결론
카카오에 세를 들어가 있는 티스토리 블로거의 입장에서 수정할 수 있는 범위는 한정적입니다. 이미지 요소에 너비와 높이가 명시되도록 적용하기 위해 당장 떠오르는 명확한 방법이 없어서 여러 가지 테스트가 필요할 것 같습니다.
하지만, 저는 그 시간에 더 중요한 다른 일을 하는 것이 옳겠다는 결론을 내렸습니다. 시간은 한정되어 있고 할 일은 많으니 사소한 일에 집착하는 것은 여러모로 해로운 것 같습니다.
혹시라도 방법을 아시거나 찾아내신 분이 있으시면 댓글로 남겨주시면 좋을 것 같습니다.
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
2022.07.10 - [IT] - 티스토리 내부링크 클릭 시 부드럽게 스크롤되는 기능 적용 오류 해결
티스토리 내부링크 클릭 시 부드럽게 스크롤되는 기능 적용 오류 해결
티스토리 블로그 운영을 하던 중 목차를 만들면 SEO에 도움이 된다고 하여 내 블로그에도 적용을 하였다. 자바스크립트 코드를 넣으면 아무래도 해당 코드가 실행되는 동안 사이트 로딩이 완료
touristworld.tistory.com
2022.05.25 - [IT] - [JavaScript] 티스토리 블로그에 자바스크립트 검색기능 추가하기
[JavaScript] 티스토리 블로그에 자바스크립트 검색기능 추가하기
이전에 국내 코인 거래소에서 취급하는 상장 코인 리스트를 취합하여 포스팅을 했었는데 코인 수가 많아서 자바스크립트를 활용하여 검색 기능을 넣었습니다. 2022.05.24 - [코인] - 국내 거래
touristworld.tistory.com
댓글